Blog 3 – “DotA 2 Hub”
One of the final task of the semester is to design a website about something I like, the website I have decided to make is a simple ‘Dota 2’ information hub that has guides, hero information, item information and a forum. ‘DotA 2’ is a free-to-play ARTS/MOBA game created by Valve, the game has multiple ‘heroes'(units) that you can choose from which utilize many items to make the ‘hero’ stronger while fighting it out with players against players.
Target Audience
‘DotA’ 2 is a game which has a huge player base and within the player base there are different levels of players, this website is aimed at new players of the game and average-skilled players. The website will be made with easy navigation with most of the content to be one click away from the index page, this allows new and moderately-skilled players to access information on items quickly when they are looking for a quick look up. The website will be multilingual and interchangeable to cater for major languages.
‘DotA’ 2 is played globally and played by people of all ages, it is not limited by sex. Although a lot of the information on the website will be available through the ‘DotA 2’ client, this will allow for players to look up information if they are not on their computer which has DotA 2 installed and check out guides while they are out and about. Specifically speaking we’re targeting gamers aged 12-35.
Blueprints
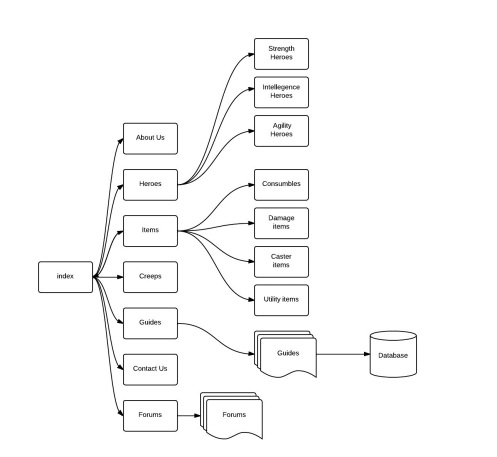
As stated above, the website is designed to be easy to navigate. This allows information to be accessible quickly off the index page, if they want additional information a few more clicks will take them to where they want.
Users are able to navigate the whole website from any page of the website using a global navigation bar. On the index page it will have ‘Latest News’ which will generally be just latest DotA 2 news, everything else will be 1-click away. Navigating the pages which have a high amount of data (Heroes, guides and Items), users will be able to use a search function to close in on exactly what they are after – the website supports polyhierarchical browsing.
Wire frames
I have included some wire frames below to give you a better understanding of how the website will look like and how the navigation will be used, specifically the ‘index page’, ‘heroes page’, ‘guides’ and ‘about us’.
A index page which has a slider which transitions after a set time, has basic information about the latest news and a side bar with newest guides, heroes and items if there are any. Ability to navigate the website on all pages thanks to the global navigation bar.
A standard information based page which allows the users to get an understanding of the website if they wish to read about it, otherwise it just explains the websites and its purpose.
Heroes page has side bar functionality, allowing heroes to be categorized and searched easily. There are many heroes in the game of DotA 2, which is why splitting into categories is a must.
 Guides use a Google-look-a-like results page, for familiarity, guides are categorized to the left just like heroes which allow for easy searching.
Guides use a Google-look-a-like results page, for familiarity, guides are categorized to the left just like heroes which allow for easy searching.
Controlled Vocabulary
Here are a list of Accepted terms and variant terms for my controlled vocabulary, this allows for results to be shown for certain things even if the accepted term wasn’t used (using the variant term instead). Very useful to have and is used in search engine optimization.
| Accepted Term | Variant Term(s) |
|---|---|
| Hero | Champion, Character, Unit |
| Health | Life, hp, Hitpoints |
| Mana | Energy, Rage, mp, Mana points |
| Creeps | Monsters, Mobs, Minions |
| Strength | Tank, Melee, Bruiser |
| Shop | Secret Shop, Outpost, Base shop |
| Roshan | DotA Baron |
| Intellegence | Caster, Magic User, Control |
| Agility | ADC, Carry, Assassin |
| Jungle | NC, Neutral, Woods |
| Gold | Money, |
| Mid | Middle, latif |
Below is my Metadata Matrix.
| Vocabulary | Description | Examples | Maintenance |
|---|---|---|---|
| Heroes | A character with unique abilities | Dragon Knight, Tidehunter, Shadow fiend | medium |
| Items | Items used to boost the capabilities of a hero | Daedalus, Butterfly, Ultimate Orb, Force Staff | medium |
| Hero Type | The primary stat of a hero | Strength, Agility, Intellegence | low |
| Creeps | Units that can be killed on the map which provides gold | Neutral Creeps, Summons, Lane Creeps | low |
| Skills | Skills are abilities that heroes use | Normal skills, Ultimate | low |
| Page Type | Type of site page | Information, Guide, Forum | low |
| Author | Author of the guides | Thomas, John, Dendi | high |
| Audience | Audience visiting site | Favourite guides | medium |




I like your metadata, it makes sense. Wireframes are easy to understand and your blueprint is easy to follow.
Good job,